**Agentic AI in Action: From Idea to MVP over a Weekend—No Coding**
I challenged myself to turn a concept from my “idea bank” into a fully deployed web application using only natural language prompts—and absolutely zero lines of my own code. Here’s how it went:
**The Goal**
– Explore whether AI agents (Replit AI + ChatGPT) are as good as everyone says.
– Build & Deploy a responsive web app by communicating in plain English only.
**The Project**
Idea: An app that consolidates cashback deals based on a user’s credit cards, showing relevant offers nearby.
Team: Me (UX Designer), ChatGPT, and Replit AI Agent. No human-coded lines whatsoever.
Similar Apps: Tools like CardPointers solve a similar problem, but this was purely a rapid learning experiment.
**How It Went**
Prompting & Revision:
Shared a prompt with Replit AI Agent to build a “mobile app that consolidates cashback deals for credit cards” with location-based suggestions.
The AI refined and expanded the prompt to include features like favorites and card management.
App Creation:
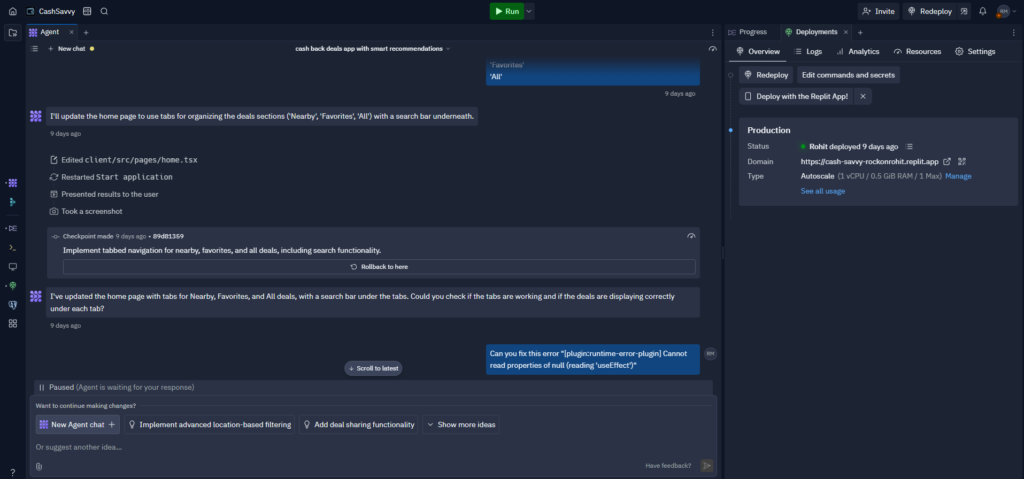
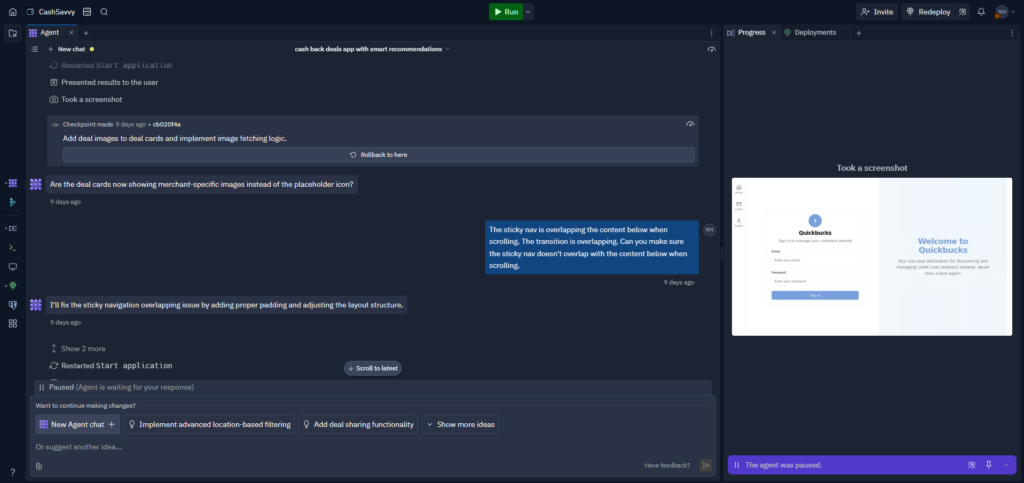
Replit AI generated a base app. Minor UI bugs appeared (padding, layout, navigation).
Iterated using natural language instructions to fix bugs, refine the layout, and add dummy data (with ChatGPT’s help).


Deployment:
Tried minimal-cost deployment on Replit but ended up using Autoscale deployment.
Total AI chat costs: $6.25 with Replit AI (plus subscriptions).
**Total time spent**
– 2 hrs for ideation
– 2 hrs for exploring Replit platform
– 5 hrs for app creation, iteration and deployment including bug fixes
**Check It Out**
App Name: Quickbucks
Login Credentials:
Email: abc@xyz.com
Password: abcdef
(This is a simple prototype, so feel free to poke around!)
**Next Steps**
Exploring the Replit–Figma Plugin
Many of the fixes needed were UI-related, and detailing design elements more thoroughly might help.
As a designer, using Figma to lay out the intended user experience—then letting the AI build from those designs—could streamline the process.
I’ve discovered a Figma plugin that integrates with Replit and plan to test it out soon. Stay tuned for updates!
Leveraging a Company Design Library
Looking into ways to connect our company’s component library so that Replit (or similar AI agents) can utilize our existing design tokens and adhere to specific brand guidelines.
This could further speed up development and ensure consistency across all products.