Intralinks VIA 2.0 iOS App
About the Project: Intralinks VIA is a secured cloud storage service for enterprises. I worked on revamping the mobile app of the product to introduce features such as comments and display of user info, file protection info.
Problem:
Users of Intralinks VIA 1.0 iOS app needed to add comments to files stored and shared with them. They wanted to see information about who the files or folders have been shared with and a way to create Workspaces (Files/folder container) and information about protection on their mobile devices while they are on the go.
Team members: 4
My contributions: Wire framing, design demos, collaboration with Dev team and product management
Tool used: Axure
Solution:
So, for the next version of the app, we had to design the product to include these features for the target users
User needs and business discovery: After the team understood the user needs and the business goals, initial sketches have been created and reviewed with the UX, Product management teams. We couldn’t get the development team involved in the process yet.
Sketching: While creating the sketches, we had to understand the standards of iOS as well as the way users interact with mobile devices.
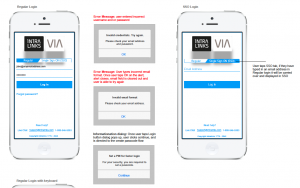
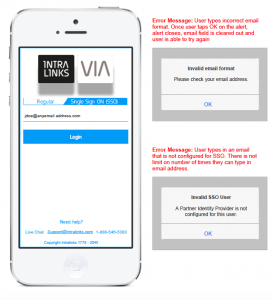
Wireframes: I created the wireframes around the structure of the Application as well as the navigation. We had to iterate the design multiple times after reviews from UX team , Development and product management team.






Usability Testing: We wanted to ensure we have validation from the users and performed usability testing on the navigation, structure and content displayed. We made changes to the prototype accordingly.
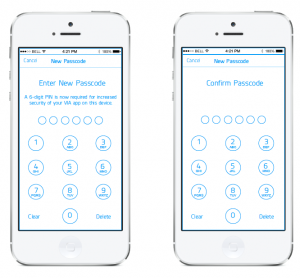
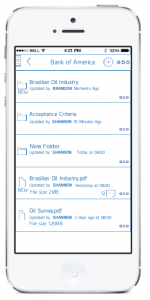
Visual Design: After the changes have been made to the final prototype, we got the visual design to comply with the visual guidelines of Intralinks.
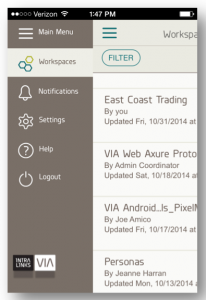
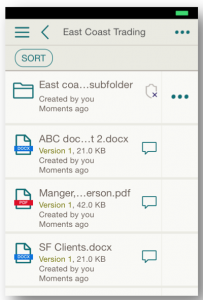
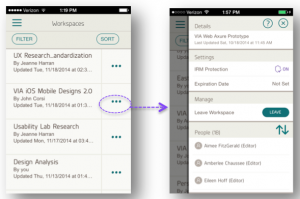
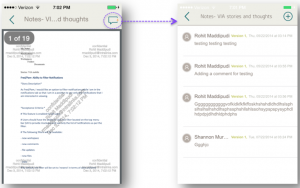
Final Product:





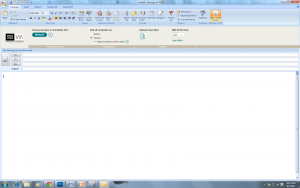
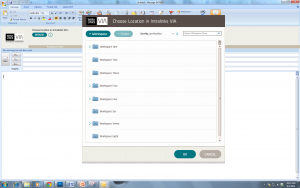
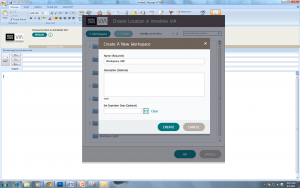
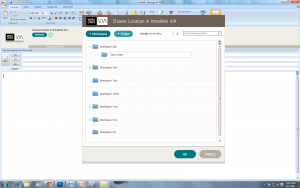
Intralinks VIA 2.0 desktop outlook features
About the Project:Intralinks VIA desktop application has integration with Microsoft Outlook which allows the sending large files through outlook mail to other users with VIA account. Users expressed need for control over creating folders and assigning permissions for the files being shared over VIA through the outlook extension. I worked on designing the interactions to introduce features such as Create workspaces, create folders, assign permissions and file protection info.
Problem:
Users of Intralinks VIA desktop application have been using VIA for Outlook plugin to share large files to existing workspaces with preset permissions. They had to go back to the application to create a new workspace if the files had to be shared elsewhere and the permissions they set to the users they share content with. This has hindered the efficiency since the users have to go back and forth for greater control.
Team members: 3
My contributions: Wire framing, design demos, collaboration with user research team, visual designer, Dev team and product management
Tool used: Axure
Solution:
So the team has decided to address that problem by providing greater control over creation of workspaces and permissions through outlook plugin.
User needs and business discovery: After the team understood the users and their needs and the business goals, initial sketches have been created and reviewed with the UX, Product management teams.
Sketching: While creating the sketches, we had to understand the standards of Microsoft Windows Outlook application as well as the way users interact with this application in general.
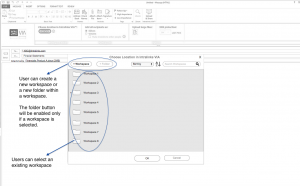
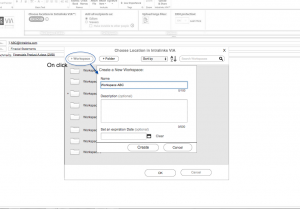
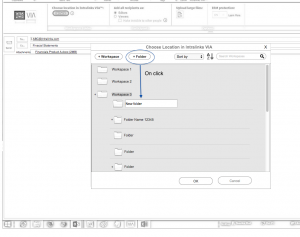
Wireframes: I created the wireframes considering the standard interactions on Windows Outlook and based on the personas. We had to iterate the design multiple times after reviews from UX team, development and product management team.






Usability Testing: We wanted to ensure we have validation from the users and performed usability testing on the interactions and content displayed. We made changes to the prototype accordingly after review of the results.
Visual Design: After the changes have been made to the final prototype, we got the visual design to comply with the visual guidelines of Intralinks.