Home Helper powered by Justify-app
Justify is a intelligent tool that facilitates decision making through rational segregation of arguments. This app is developed in MIT lab and my team from Bentley university (Intelligent user interfaces) created a intelligent realtor website concept called “Home Helper” which uses justify app as a backend argument system supporting the website.
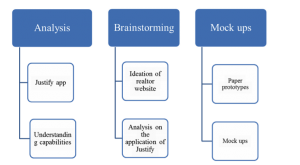
This is just an overview of the process we followed in designing the application. You can find more details of the Project here : Home Helper powered by Justify
Process Flow:
No. of Team members: 5
My major contributions: Paper prototypes, Wireframes
Tools used: Balsamiq
Scenario:
First Time Home Buyers
Andrew and Melissa Roberts, 35 and 33 years old
- Budget: $350 K
- Looking to buy in Boston area
- Recently married, looking for a starter home
- Hoping to grow their family in the next few years
- Inexperienced w. real estate market; not sure where to begin
- Know their general requirements; unsure of priorities
Problem:
Real estate purchasing is a complex, difficult decision which involves both objective and emotional factors.
Primary considerations include
- Budget
- Location
- Required / desired amenities
- Available inventory
Solution:
An intelligent discussion engine that aids prospective homebuyers in their decision process.
- Prompts user to justify and prioritize home search criteria
- Helps prioritize criteria at odds with each other
- Offers integrated community support to help refine search and weigh available home options
- Serves as useful documentation tool for search and decision-making process
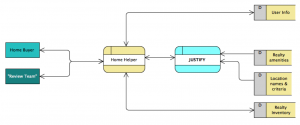
Workflow:
We talked to Chris Fry, creator of ‘Justify-app’ to understand how ‘Justify-app’ works in order design the application that makes proper use of the intelligent system. We used it the system to see how it helps get to a rational decision.
Ideation:
We discussed on the how we can give structure to the idea of “Home Helper”

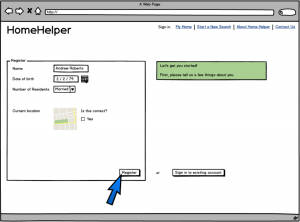
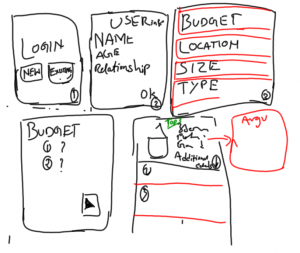
Paper prototype:

Wireframes:
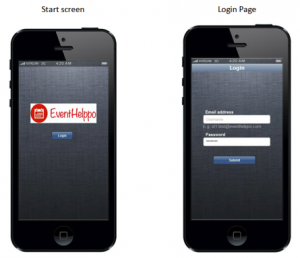
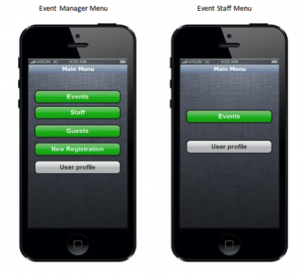
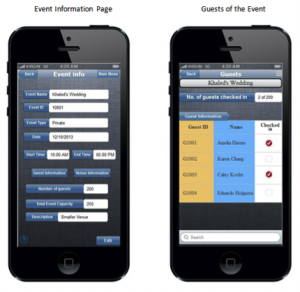
EventHelppo App
This is an academic project for an IT course (Database management) where we developed an event management app called ‘EventHelppo’. We used MySQL as the database management system for the app and developed a prototype of the front end application to present the functionality of the app. This just an overview of the process we followed to get to the final product we developed.
You can find all the details related to this work here: EventHelppo
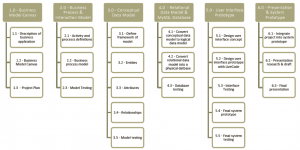
Process Flow:
No. of Team members: 6
My major contributions: MySQL coding and prototype development
Tools used: Smartdraw, MySQL, “Justinmind” prototype, Livecode
Problem:
During any events, there are multiple registration staff members checking guests into the event and it can be difficult for the event management team to compare guest lists to ensure that VIPs, presenters and other important guests have arrived before the start of the program and receive necessary documents and ID badges. Additionally, it can be challenging to make changes to seating arrangements without real-time updates on the number of arrivals and cancellations.
Solution:
The purpose of Event Helppo is to improve and simplify the processes involved in event management including: registration, seating, food preferences and other important information. Rather than continue to utilize this inefficient paper-based process, our application will allow event staff to access and manage the master guest list on their mobile devices. The event management team will be able to import a guest list into the database.
End users: Event Staff members and Event managers
Challenge:
Understanding the user – In order to create an app that serves the needs of a event staff member, we need to talk to them and come up with requirements and one of our team member works in event management, so we were able to talk to a couple of her colleagues to get some basic information on their activities while hosting an event and the logistics behind.
Understanding the technology – We then had to determine how the backend functionality works to gather the data and presenting in the front end. We then had to look into how the backend information can be presented to the end user through a User interface to interact with the application.
Sketching and wireframes:
After some ideation and sketching with the team to come up with the front end UI. The final mock ups have been created while ensuring it addresses user needs at the basic level with some further improvements as next steps.